The concept for the website was based on data visualization, giving way to a creative design as a way to showcase and organize the many projects, case studies and clients of the agency.
As the layout developed categories were determined as a way to organize the agency's projects. Initially a simple triangle stacking was used during development, and as the site progressed more projects were added to each column category as necessary.

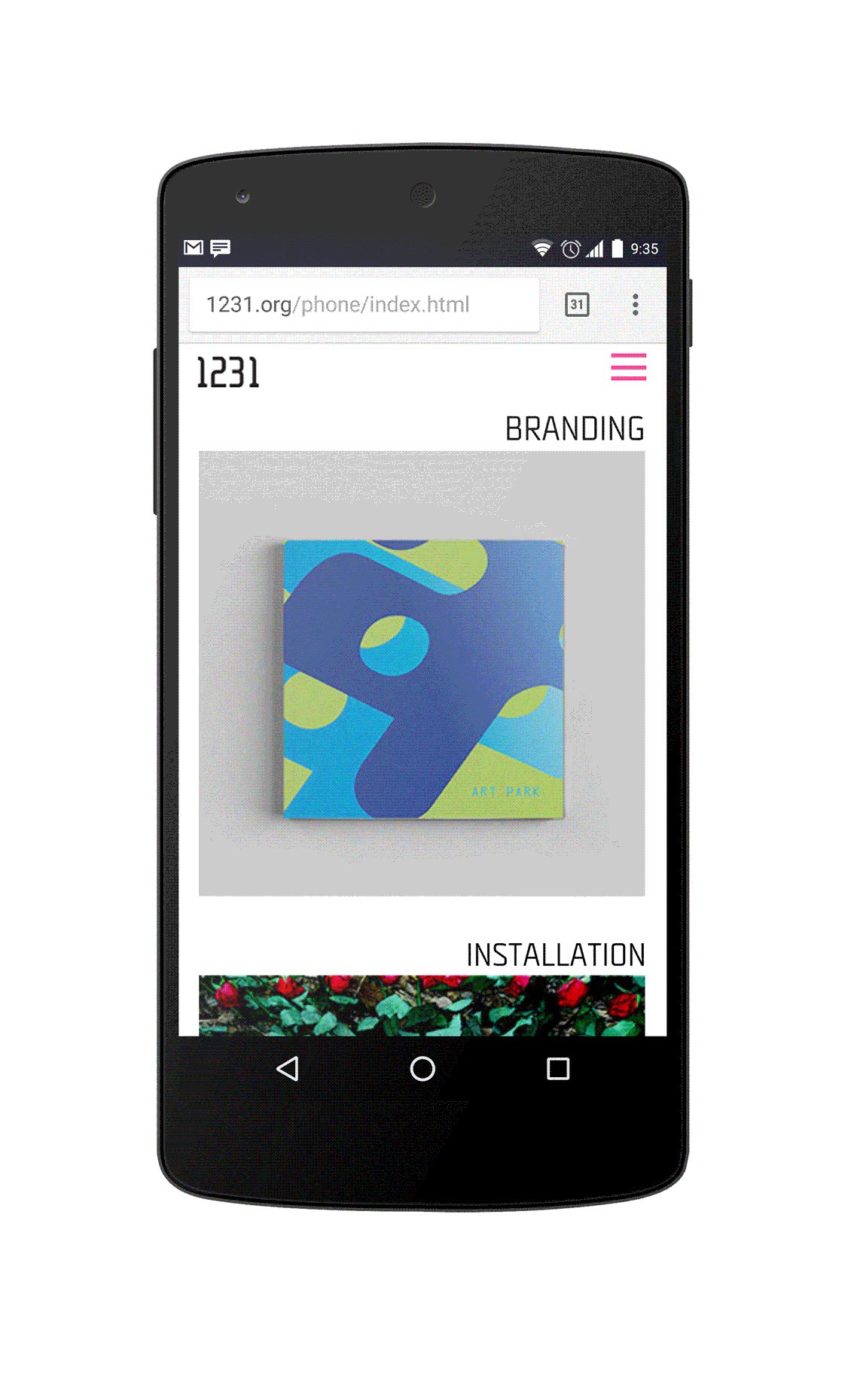
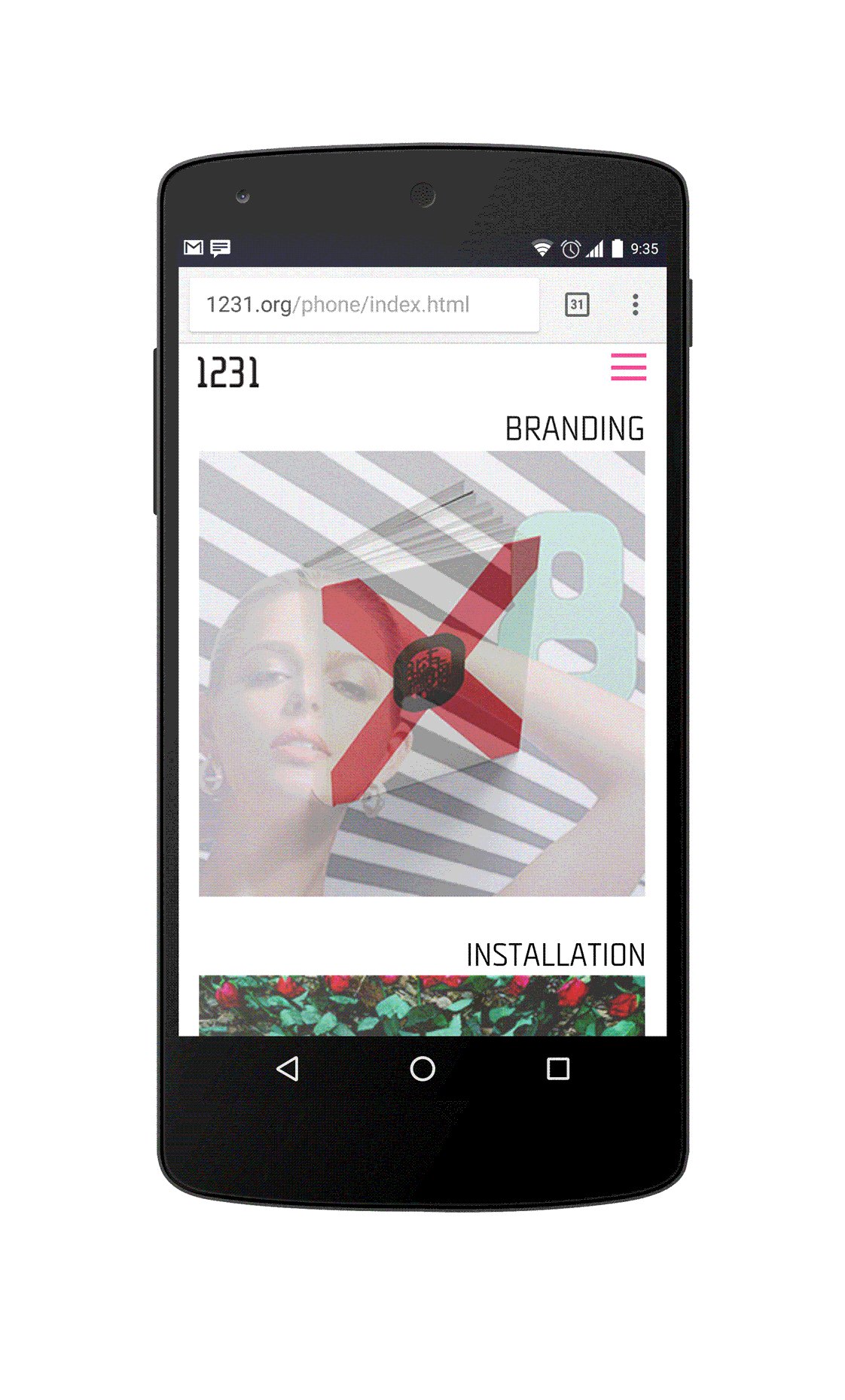
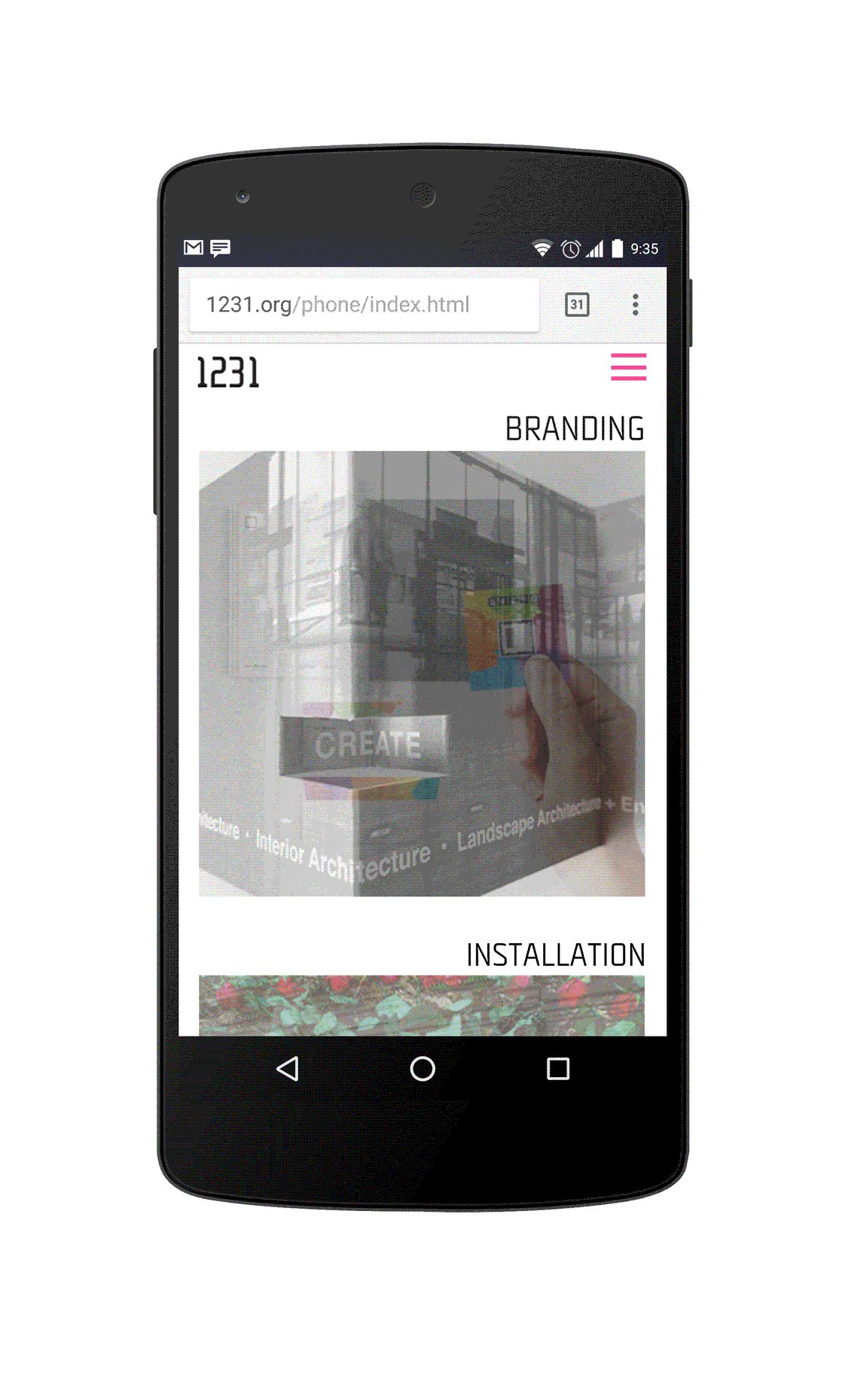
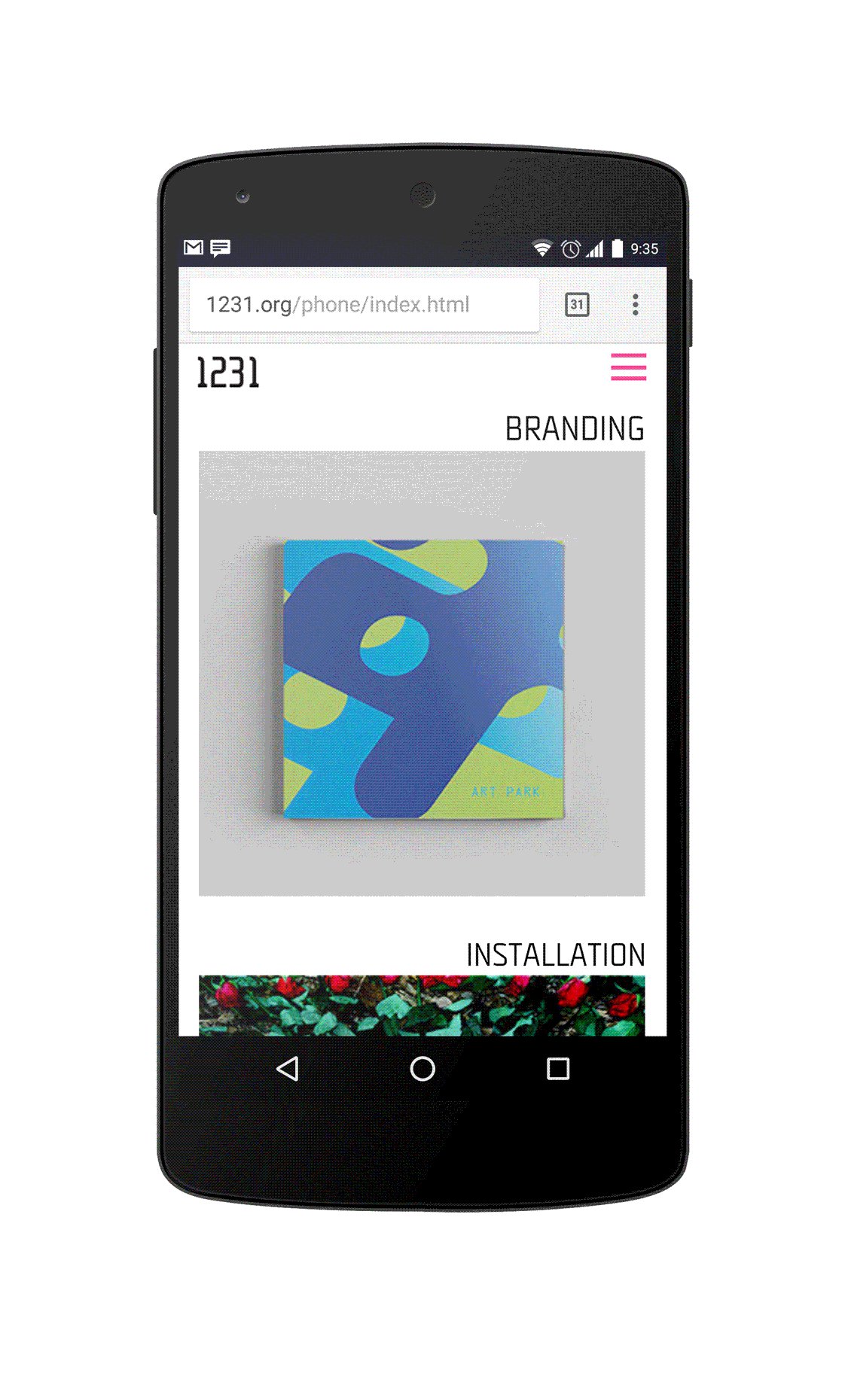
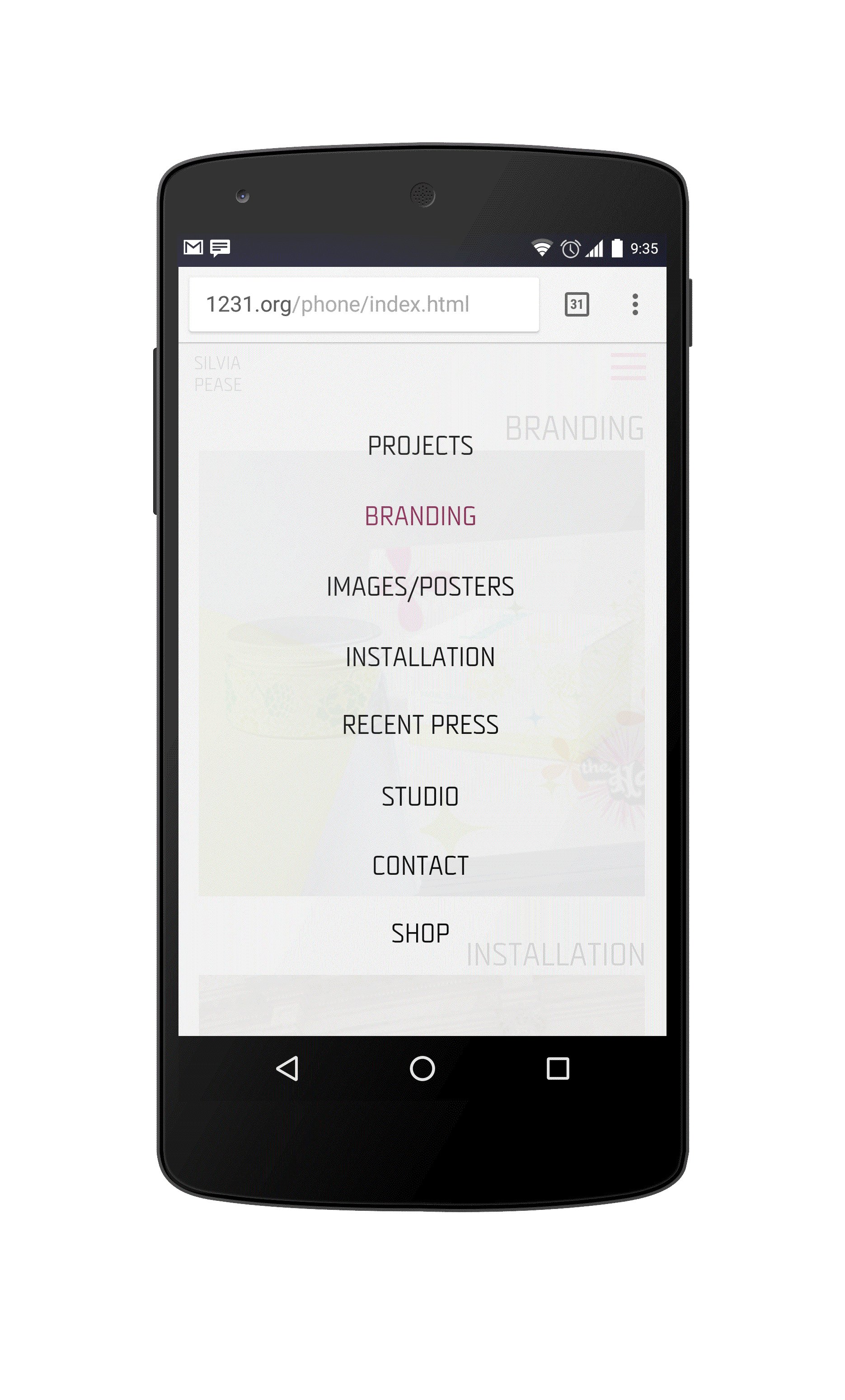
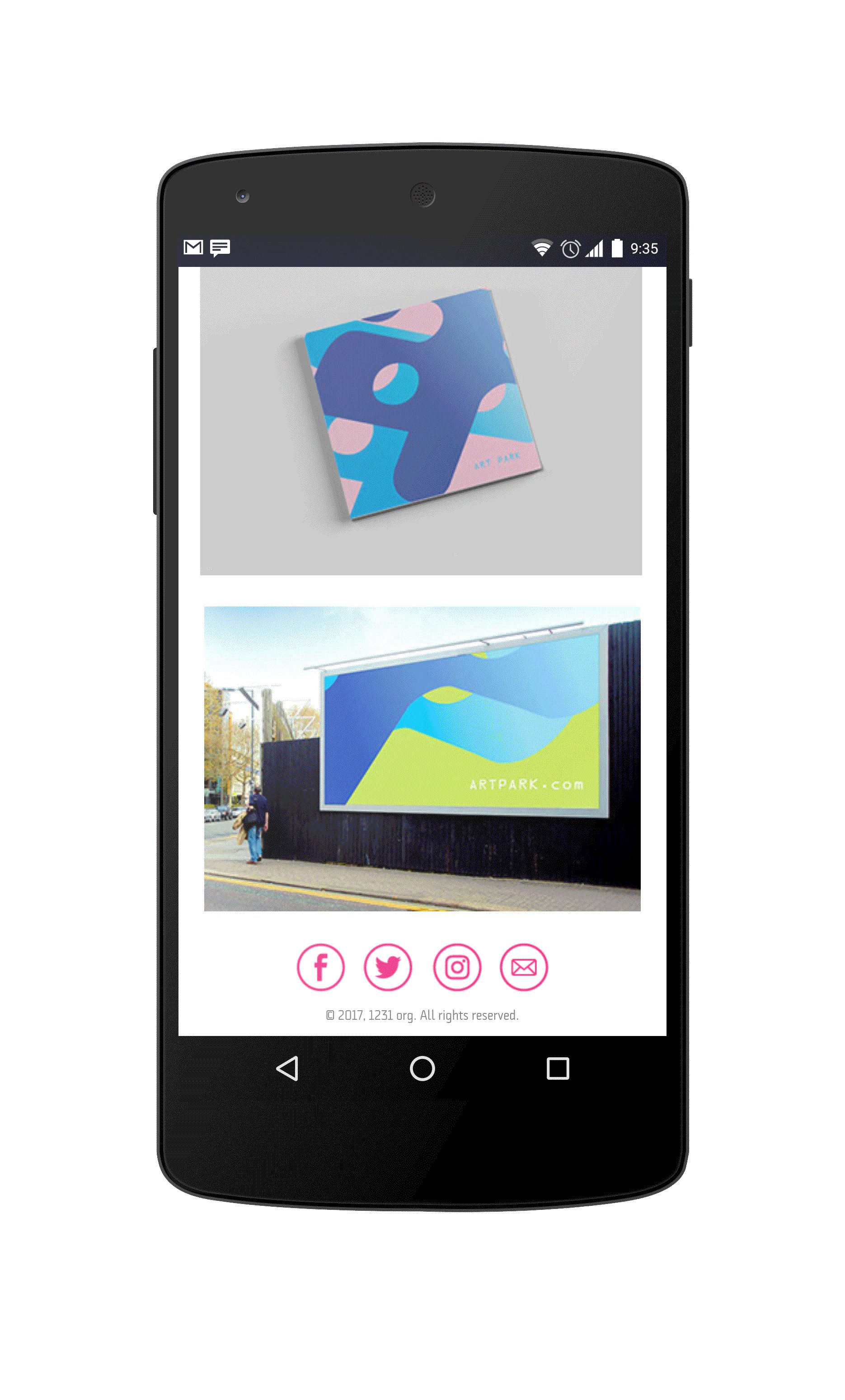
Images showing a project page and the website's 'hide-away' navigation menu, meant to showcase the work without distraction.
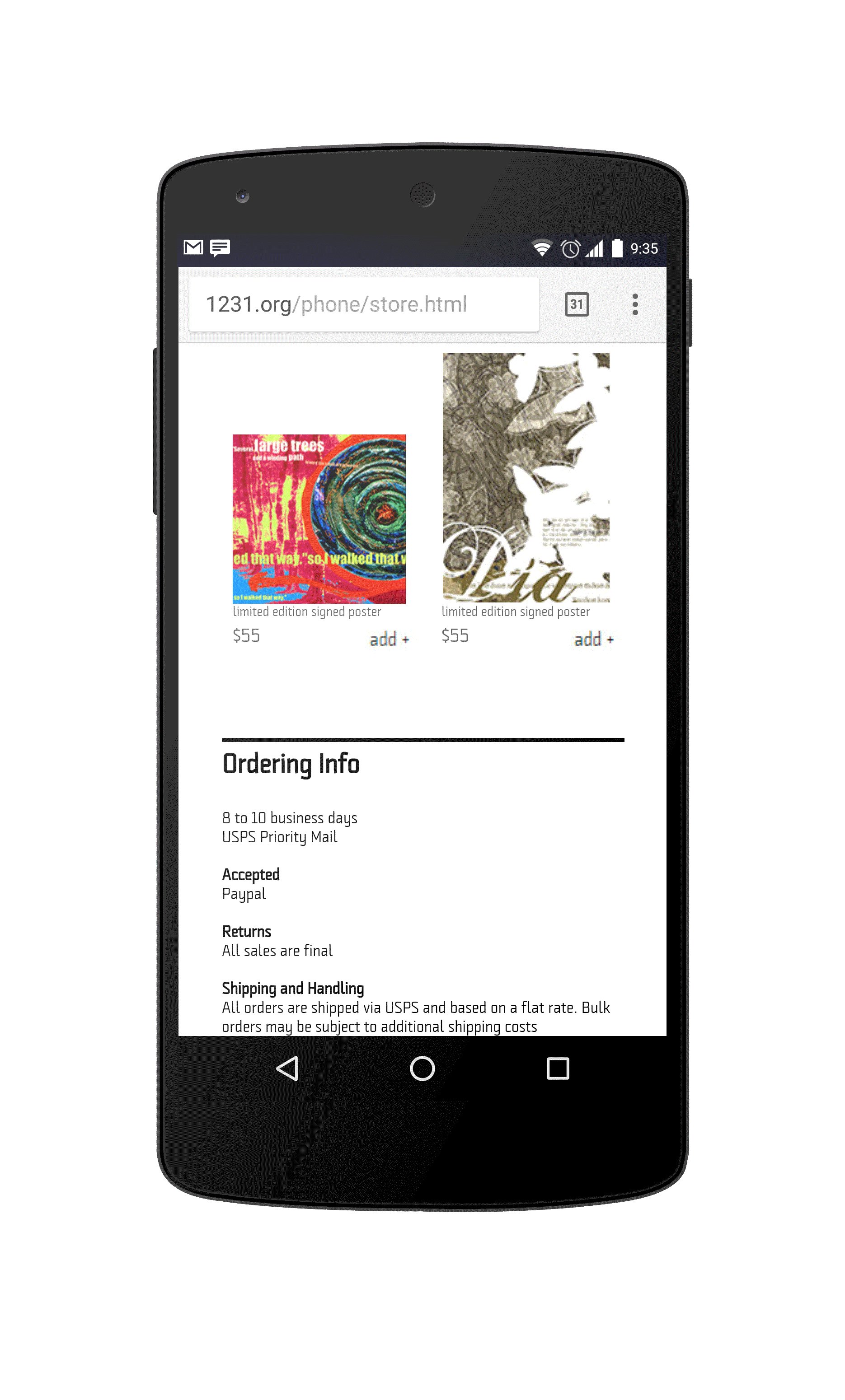
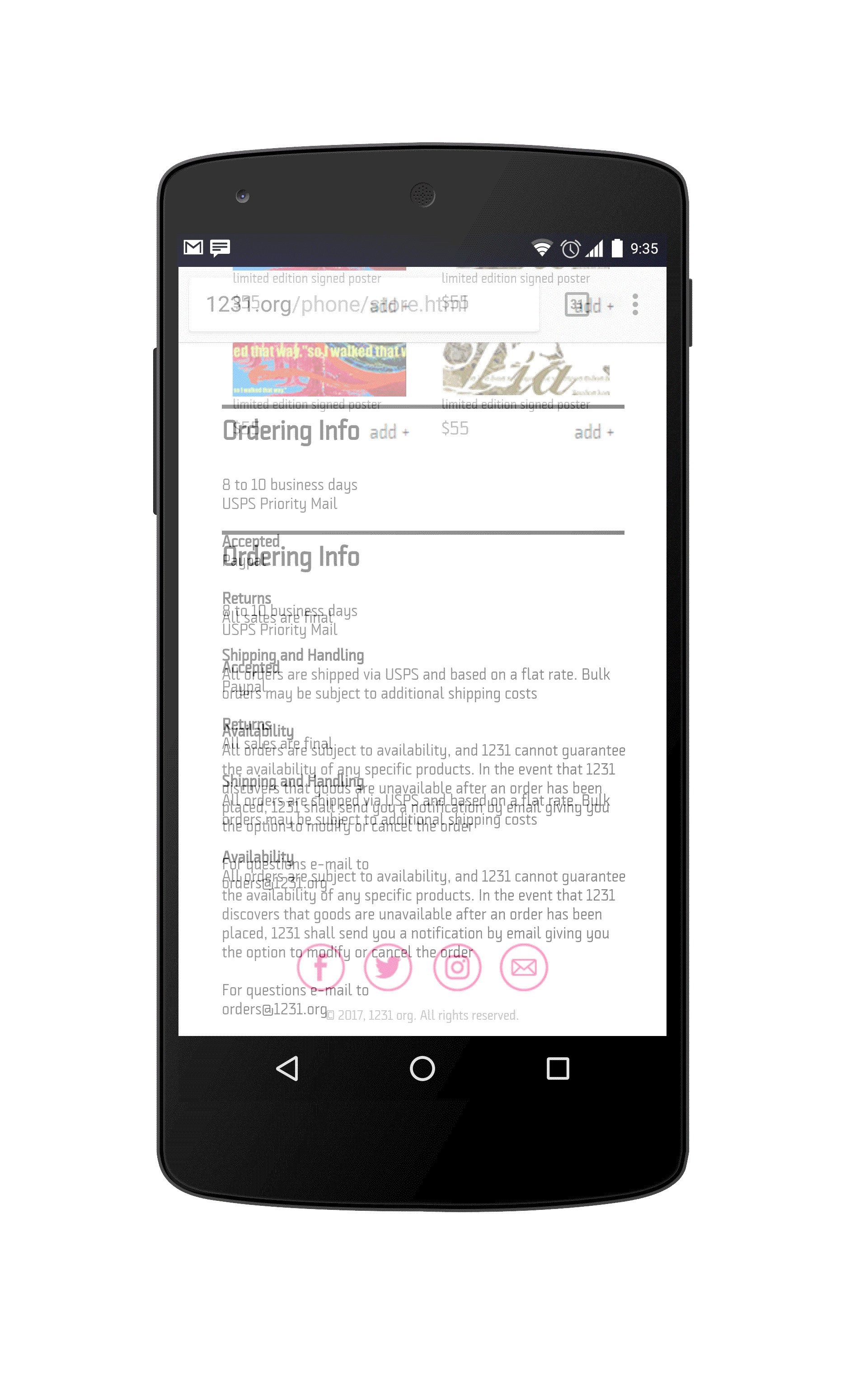
Image below shows the website's integrated e-commerce store in a desktop/laptop layout.
Images below show the website's projects gallery adapted to a mobile layout, as well as the adapted e-commerce store and hide-away navigation menu style.